2018年にSSL化したブログ。
いつもsafariで作業していて気がつかなかったのですが、先日あるコンサルの方とのSkype相談中に指摘されました。
「あれー?完全にSSL化されていないようですね?」
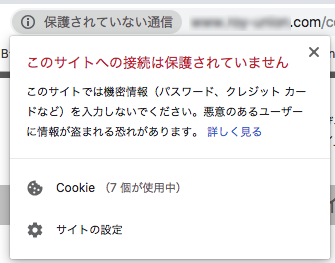
Chromeで見ると、確かにURLの前にビックリマーク。安全なサイトであることを示す「鍵マーク」になっていません。

このままではGoogleから「アヤシイ」容疑をかけられたままなのでよろしくないです。
原因を調べていろいろ試してみたらあっさり解決したので、記録しておきます。
原因を調べる方法(Chrome)
Chomeで保護されていないと出ているページを表示したままデベロッパーツールを使います。
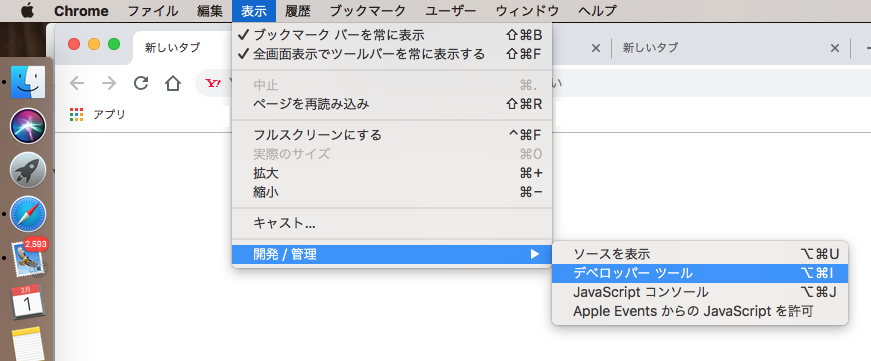
メニューバー → 表示 → 開発/管理 → デベロッパーツール と進むと

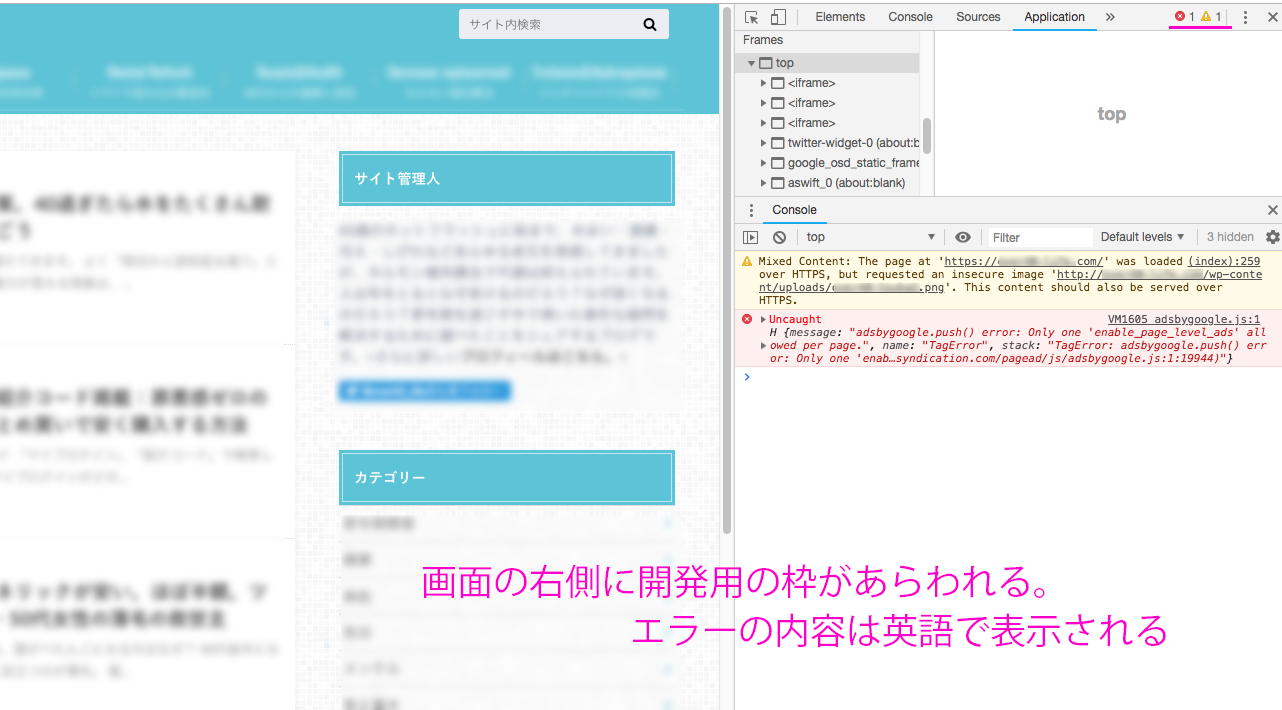
サイトのプログラムを詳しく見る画面が出てきます。
右上にエラーアイコン(×とか!とか)が並んでいるので、それをクリックすると、その詳細が下に書かれています。

感覚でWordpressをいじっている自分にとっては難しすぎな言語の羅列ですが、英語の内容を解読してみました。
「ページはHTTPSにアップされているけど、画像イメージが保護されていないHTTPの画像を使おうとしている。画像もHTTPSに置いてね。」
ということらしいです。
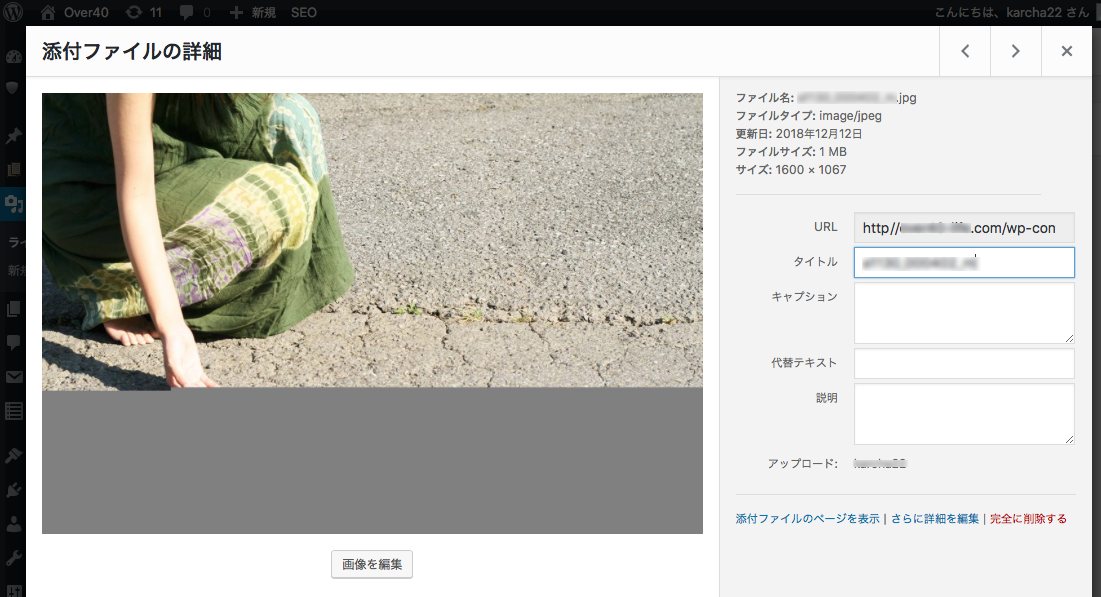
さっそく画像のURLを確認してみました。
ライブラリから適当な画像を選んで詳細をチェック。

たしかにhttpになってます。
サーバー側でSSL化をしましたが、ここは自動的に反映されないようです。
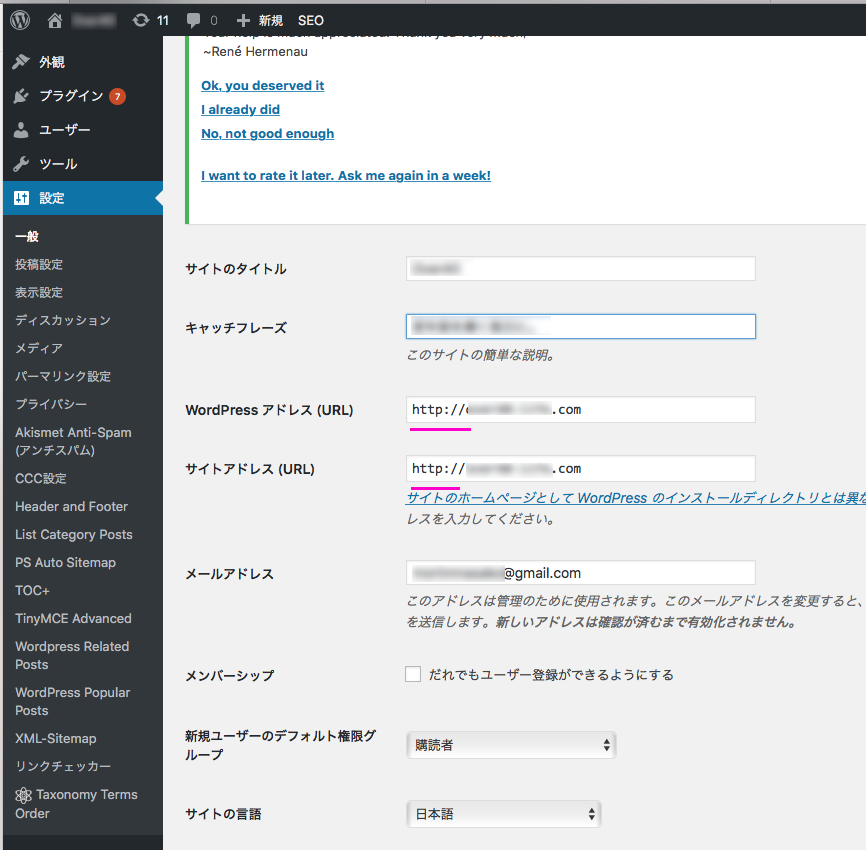
解決方法:WordpressでのURL記述変更
WordPressアドレス・サイトアドレスを設定から確認してみると、SSL化したあとここはほったらかしでした。

ここに「s」を追加して保存。
その後さっきの画像詳細を見ると、ちゃんとhttpsから始まるURLに変わっていました。
再度、Chromeをリロードしてデベロッパーツールで確認したら、警告マークは消えていました。
これで解決しない他の原因
私の場合は凡ミスだったのであっさり解決しましたが、ほかにも様々な原因でエラーとなって「保護されない」ページとなってしまうらしいです。
調べたところ、ブログカードが原因だったりアドセンスコードが問題だったりすることもあるようですね。
参考にさせていただいた方の詳しいページのリンクを貼っておきますので、ご参考にどうぞ。
WordPressでSSL化したら画像にsrcset=でhttpのURLが挿入されて「信頼された通信」にならなかった件(一応解決)
お役に立てれば幸いです。