
おしゃれなアイコンでサイトが洗練された雰囲気になる「FontAwesome(フォントオーサム)」。
初心者の自分には難しいかなと思っていましたが、使い方解説ブログが優秀すぎて、意外と簡単にできました。
備忘録としてわかりやすい文章で記事にしておきますので、ご参考にどうぞ。
【私が参照した使い方解説サイト】

Contents
FontAwesomeとは

Font Awesomeとは、アイコンを文字として扱うことを可能にしたツールです。
図形ではなく「フォント」使うので、サイズや色などすべて CSS で調整して利用することができます。
私も前から使ってみたいと思っていました。このおしゃれなアイコンがあると、「おっ、なんか詳しい人が作ったページっぽい!」ってなりませんか?
今回使ってみるまで、ずっとこれプラグインだと思っていました。(笑)
実際は、プラグインのインストールも不要、設定もアイコンをダウンロードする必要もナシ。
他にサーバーにデータをアップロードして使う方法もあるようですが、そっちはちょっとプロっぽいので、初心者の私にも簡単にできた方法(アイコンをダウンロードせずに使う方法)をご紹介します。
1 コードをコピー
以下のコードをコピー。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
2. <head>〜</head>の中に貼り付け
コピーしたコードを<head>〜</head>の間にペースト。
場所はどこでもよいけど、わかりにくかったら</head>の直前でOK。
headタグを編集する場所⇒[header.php]
WordPress:[ダッシュボード]⇒[外観]⇒[テーマの編集]⇒右側のバーの[header.php]
3.使いたいアイコンを探す

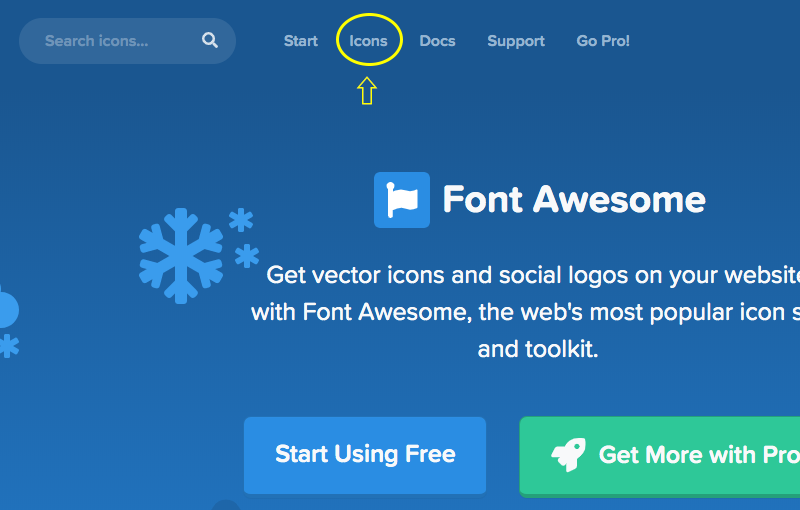
Topページの「Icons」からアイコン一覧へジャンプ。
(https://fontawesome.com/icons?from=io)
![]()
無料で使うので、「Free」にチェックいれておくと、有料版が表示されず探しやすくなります。
アイコンの詳細ページになり、拡大表示されます。
4. アイコンをクリックしてコードを入手・コピー
![]()
使いたいアイコンの拡大画面で「Start Using This Icon」のボタンをクリック。コードをコピーできる画面が出ます。

<i class〜>・・・</i>というコードをコピーします。
今回は、場所を示すマークが欲しかったのでこれにしました。
map-marker-alt コード <i class="fas fa-map-marker-alt"></i>
5. 表示したい位置に貼り付け
テキスト編集画面でコピーしたコードを置きたい位置にペースト。

アイコンの大きさを変える
アイコンの大きさを変える場合は、コードに追記します。
●元のコード <i class="fas fa-map-marker-alt"></i>
●例:2倍に拡大するコードを追記 <i class="fas fa-map-marker-alt fa-2x"></i>
fa-2x (2倍)
fa-3x (3倍)
fa-4x (4倍)
fa-5x (5倍)
アイコンの色を変える
iタグに好きな名前のclassを追加し、それに対してCSSで色を指定します。
編集機能を使っても着色はできますが、記述が長くなり、あとで一括変更のときに大変そうです。
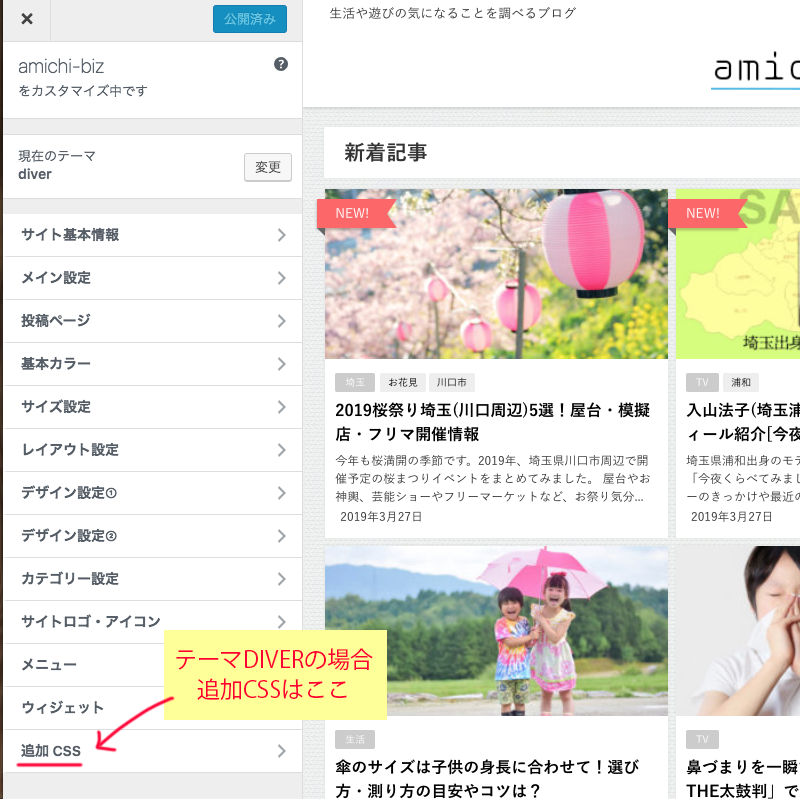
CSS追加方法
WPテーマによってはカスタマイズ画面でCSS追加が行えるようになっています。
([ALBATROS][DIVER]にはありました)

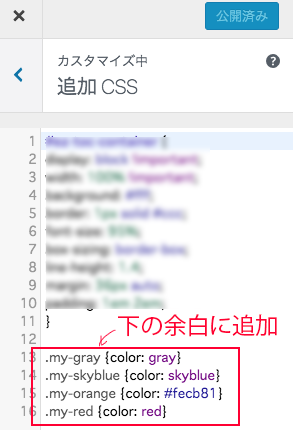
↓これは「サルワカさん」のブログに例として出ていたCSSコードです。赤も使いたいので、自分で1行足しました。WEBカラーで自由な色を設定できます。
.my-skyblue {color: skyblue}
.my-orange {color: #fecb81}
.my-red {color: red}

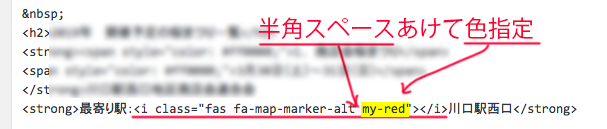
投稿記事html編集画面にもどって、さっきの<i class=〜></i>の中に色指定追加。
<i class="fas fa-map-marker-alt my-red"></i>

これでアイコンに色がつきました。
記事編集のビジュアル面では見えていませんが、プレビューを見るとちゃんと表示されています。
そのほか、
「色をつける、回転させる、表示角度を変える、反転させる、アイコンを線で囲う、アイコンを重ねる」など、class名の追加でさまざまな効果を施すことができるようです。
こちらのサイトが、効果をつけた見本も表示していてわかりやすかったです。
よく使いそうなアイコン置き場所
あとですぐに使えるようによく使いそうなコードをまとめておきます。ご活用ください。
| map-marker-alt | <i class="fas fa-map-marker-alt"></i> | |
| paperclip | <i class="fas fa-paperclip"></i> | |
| envelope | <i class="fas fa-envelope"></i> | |
| flag | <i class="fas fa-flag"></i> | |
| laptop | <i class="fas fa-laptop"></i> | |
| tv | <i class="fas fa-tv"></i> | |
| check-circle | <i class="fas fa-check-circle"></i> | |
| check-square | <i class="far fa-check-square"></i> | |
| lightbulb | <i class="far fa-lightbulb"></i> | |
| arrow-alt-circle-right | <i class="fas fa-arrow-alt-circle-right"></i> | |
| shoe-prints | <i class="fas fa-shoe-prints"></i> | |
| utensils | <i class="fas fa-utensils"></i> |
ご参考になれば幸いです。